How to add support for PWA in Next JS (App Router)

Luis Falcon
Frontend Developer

You can add Progressive Web App (PWA) support In Next JS App Router in a few minutes and zero dependencies. First, I need to explain to you all about progressive web apps and their benefits of implementing in your project.
What is a Progressive Web App (PWA)
A Progressive Web App (PWA) is a type of web application that utilizes modern web technologies to provide a user experience similar to that of a native mobile app. PWAs are designed to work across any platform that uses a standards-compliant browser, such as desktops, tablets, and mobile devices.
Key features and characteristics of Progressive Web Apps include:
-
Responsive: PWAs are built to work seamlessly on any device or screen size, adapting to the user's device.
-
App-like: PWAs are designed to feel like native mobile apps, providing an immersive user experience similar to what users expect from traditional apps.
-
Reliable: PWAs can work offline or in areas with poor connectivity by utilizing caching strategies to store essential resources locally. This ensures that users can still access content even without a reliable internet connection.
-
Fast: PWAs are optimized for speed and performance, loading quickly and responding swiftly to user interactions.
-
Secure: PWAs are served over HTTPS to ensure data privacy and security, preventing unauthorized access and tampering.
-
Discoverable: PWAs can be indexed by search engines and shared via URLs, making them easily discoverable and linkable.
-
Installable: Users can add PWAs to their device's home screen, enabling easy access and promoting re-engagement.
-
Engaging: PWAs support features like push notifications, enabling re-engagement with users even when they are not actively using the app.
PWAs are typically built using web technologies such as HTML, CSS, and JavaScript, and they leverage modern APIs like Service Workers to implement features such as offline functionality and background synchronization. Many popular websites and web applications have adopted the PWA approach to deliver better user experiences, especially on mobile devices, without requiring users to install an app from an app store.
How to add support to Progressive Web App (PWA) in Next JS App Router
If you need to implement Progressive Web Apps support in your Next JS project you need to have the next requirements:
-
Node JS v18 or major
-
Next JS application with App Router
-
Code Editor like VSCODE
Create a Next JS App
The first step is to create a Next JS App with the App Router option `--app` flag will generate an app router project. Feel free to select the configuration that you need for your project.
npx create-next-app@latest my-project --app
Create a manifest.json
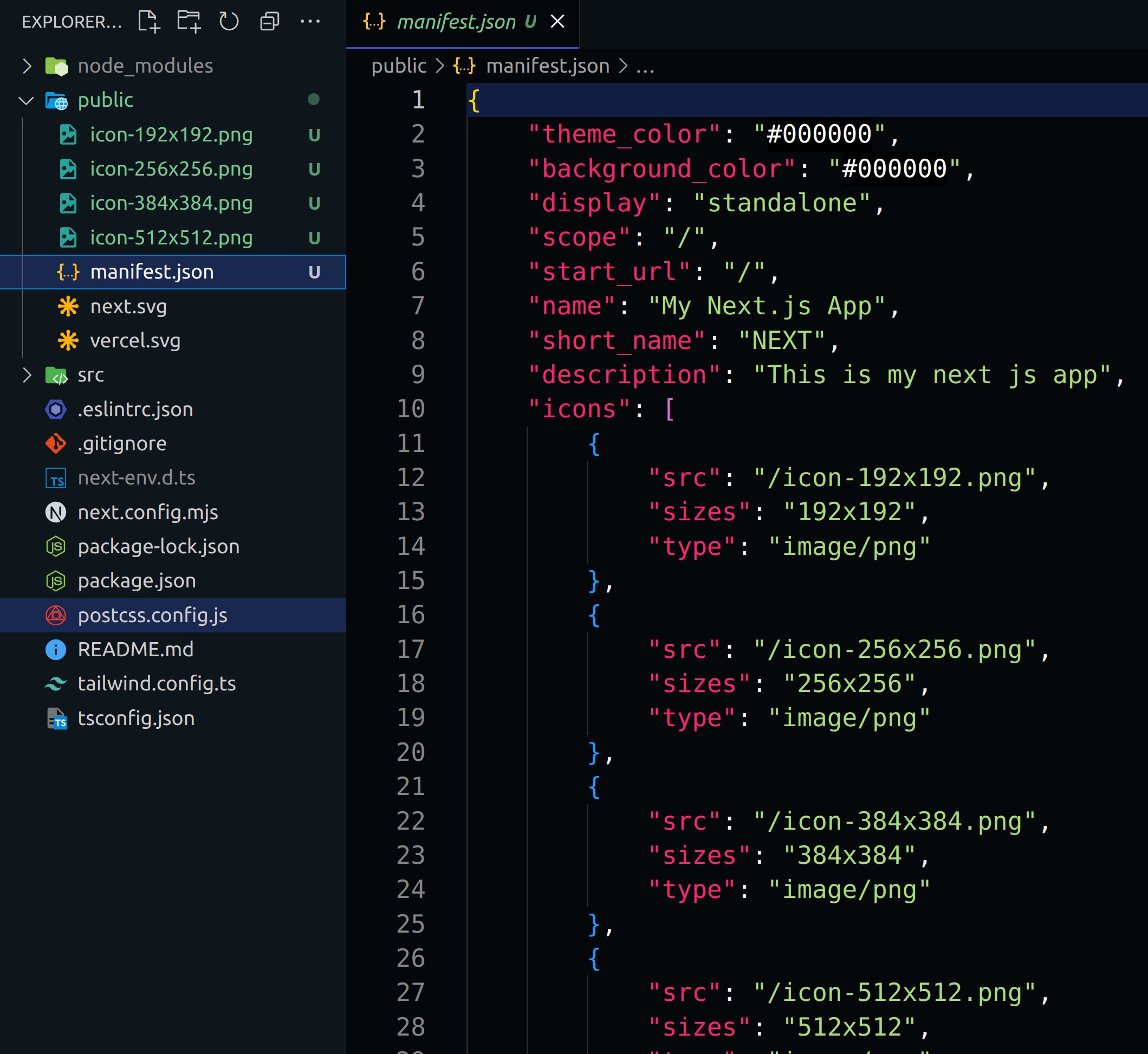
The next step is to create a manifest.json file in the public folder like this:
{
"theme_color": "#000000",
"background_color": "#000000",
"display": "standalone",
"scope": "/",
"start_url": "/",
"name": "My Next App",
"short_name": "NEXT",
"description": "My Next JS app with support for PWA",
"icons": [
{
"src": "./icon-x48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "./icon-x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "./icon-x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "./icon-x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./icon-x384.png",
"sizes": "384x384",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "./icon-x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
]
}
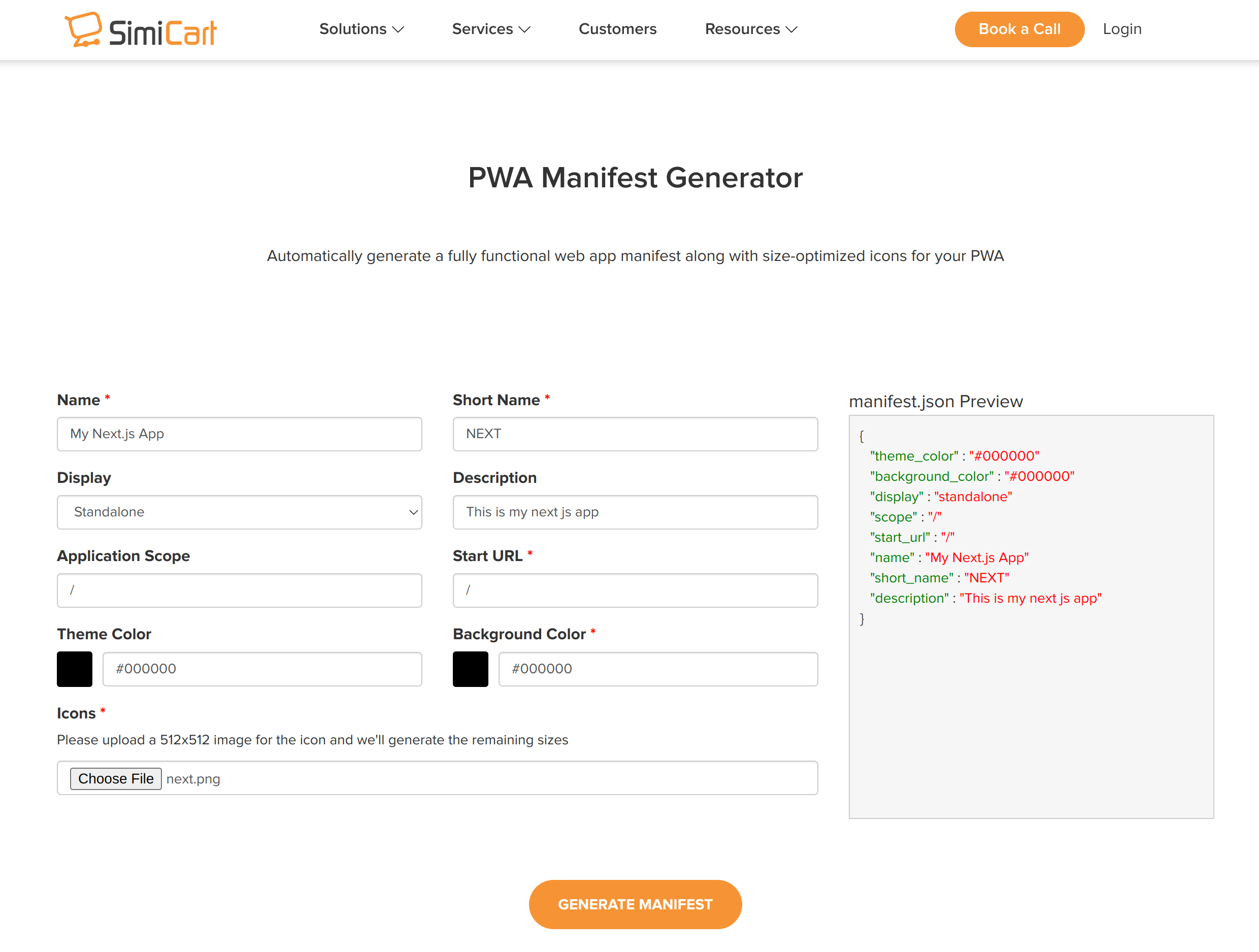
You can generate the previous file with the PWA Manifest Generator tool created by SimiCart. Just provide all information about your application in each input to generate the manifest.json file and the icons needed with different sizes.

If you generate your manifest with the previous tool you need to extract the zip content, move all files inside the public folder, and rename the manifest.webmanifest file to manifest.json.

Register manifest.json on layout file
If you create the manifest.json file with their icons then you need to register in your layout.tsx or layout.jsx file like this:
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
manifest: "/manifest.json", // <-- add here the route of manifest.json
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body className={inter.className}>{children}</body>
</html>
);
}
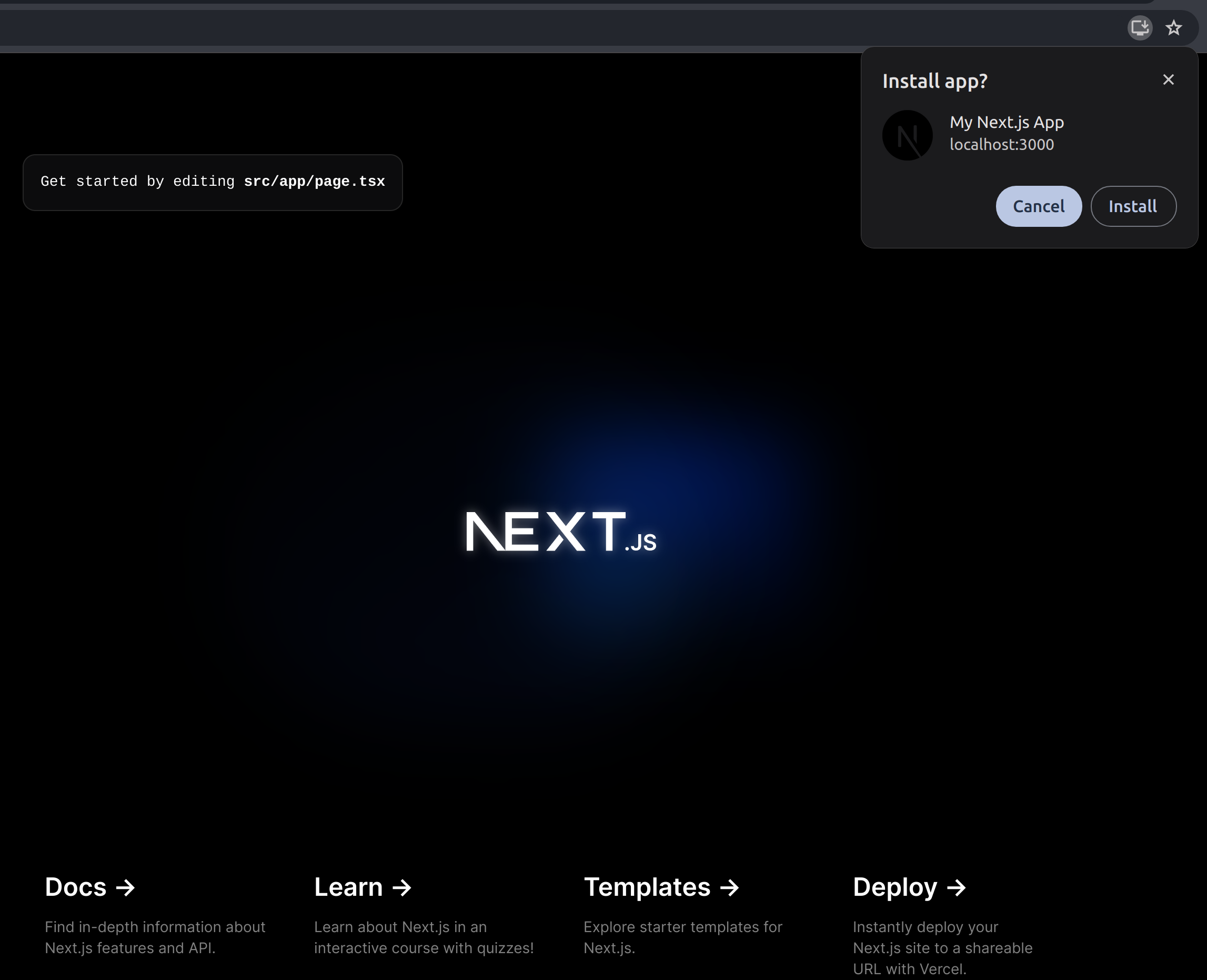
And that's it. Your Next JS project includes support for Progressive Web Applications (PWA) with zero dependencies.

Conclusion
Adding Progressive Web App (PWA) support to your Next.js project can be accomplished quickly and efficiently. First, understanding the benefits of PWAs is crucial—they provide a native-like user experience across various devices, are responsive, reliable even with poor connectivity, and can be installed on users' devices for easy access and re-engagement.
- PWA
- Next.js